JavaScriptでマルチバイト文字列を決まった長さで省略する方法
投稿日時:
最終更新日時:2015/03/16 20:03
この記事は約 2 分で読めます。
大丈夫、あなたなら出来る!
ソーシャル・マーケティング協会 代表理事の白鳥友康です。
ブログの「続きを読む」みたいなことを、JavaScriptで実現する方法です。
デザインの都合でエリアに入力できる文字数が決まっていて
マルチバイトで○文字分みたいな切り出しをしたい場合があります。
でもマルチバイトとシングルバイトが混合している文字列の場合、
JavaScriptだと、これがなにげに難しかったりしますね。
そんなときはに役立つサンプルスクリプトです。
/**
文字列を省略する
@arg text 省略する文字列
@arg len 半角文字数で指定
@arg truncation 省略時の文字列
*/
function substr(text, len, truncation) {
var count = 0;
var str = '';
for (i=0; i
n = escape(text.charAt(i));
if (n.length < 4) count++; else count+=2;
if (count>len) {return str+truncation;}
str += text.charAt(i);
}
return text;
}
無料プレゼント
【Web担当者向け】SNS集客の全体像を55分で把握できる動画
受講料50万円で提供していた【ソーシャル・マーケティング認定コンサルタント養成講座】のエッセンスを凝縮した動画を無料プレゼントしています。
関連記事
-

-
ホームページ作成用語集:インストール
ソフトウェアをパソコンで使えるように設定すること。セットアップとも呼ばれます。 ダウンロードしたファイルやCD,DVDなどのデー…
-

-
ウェブサイトの出口をしっかり整理する
ウェブサイトは、入口と出口が最も重要です。多くのウェブサイトは、お問い合わせフォームが出口になることが多いですよね。そういったメ…
-

-
【広告を出すのが怖い】と思ったことがありますか?
「はい」と答えた人はどれくらいいるでしょうか? 結構、多いのではないかと思います。何を隠そう、自分も怖かったですし。 ホームペー…
-

-
マウスオーバーの魅せ方
中央に三つならんでいる写真にマウスオーバーすると・・・ Ajaxをうまく活用してますね?jQuery使用のようです。
-

-
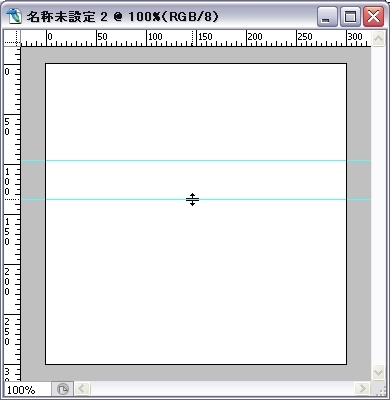
Photoshop のびっくりショートカット
小ネタ。 こんなショートカット発見。使えるかもしれないし使えないかも 《移動》ツールを選択してガイドの上に。 その状態のまま《A…
-

-
jQueryを使ってサイトツアーを作る方法
これはいつか使いそう。 というか、必ず使いたい! jQueryを使ってサイトツアーを作る方法 – IDEA*IDEA…
-

-
★マーケティングの師匠がセミナーを開催します
インターネットマーケティングというとちょっと小難しい感じがしますが、 要するに 《ホームページの売上をアップする方法》 のことで…
-

-
VALUE-DOMAINでドメインを取得する方法
○空きドメイン検索 こちらのページから取得したいドメインを検索してみましょう。 ↓ ↓ ↓バリュードメイン 「希望ドメイン名」…
-

-
ホームページ色名一覧
ホームページで使う色を16進数で指定するのが難しい人のために慣用名でも指定することが出来るようになっています。 考えた人は偉いで…
-

-
3大ブラウザのJavaScript実行速度について
昨日、各ブラウザの特徴を説明しましたが、 IE、Firefox、Chrome 3大ブラウザ対決 JavaScriptの実行速度に…
