内部SEO対策:ページタイトル作成における5つの基本
投稿日時:
この記事は約 4 分で読めます。
大丈夫、あなたなら出来る!
ソーシャル・マーケティング協会 代表理事の白鳥友康です。
ページタイトルはホームページのテキストの中でも、
検索エンジンのロボットが特に重要視している部分です。
ページタイトルを工夫することで、上位表示とアクセスアップが見込めるので
自分のホームページには、適切なページタイトルを設定しておきたいものですね。
ちなみにページタイトルというのは、
いわゆる検索結果画面に表示されるテキスト部分のことです。
この部分を修正するには、HTMLソースの上の方に書かれている
こんな感じの部分を修正すると、ページタイトルを変更することが出来ますよ。
HTMLではページのタイトルは
ブログなら記事タイトルがページタイトルになるので、
記事タイトル部分を修正すればOKです。
テキストを変更するだけなので簡単ですね。
ページタイトルの修正方法が分かったところで、
それではタイトルの付け方のコツをお伝えしましょう。
○上位表示したいキーワードをページタイトルに含める
キーワードがタイトルに含まれていると、
検索結果を表示されるときに、太字になります。
当然、目立ちやすくなるのでクリックしてもらえる確率が上がります。
またSEOの観点からも、タイトルにキーワードが含まれていると
《そのキーワードとの関連性が高い》と判断され、
上位に表示される確率が高くなります。
○文字数を全角30文字程度に抑える
「キーワードはなるべく前の方に入れた方がいい」
と言われていますが、
検索エンジンのロボットに重要視してもらう意外にも
こんな理由があります。
それは《検索結果に表示される文字数》です。
検索結果や はてなブックマークなどのソーシャルブックマークでは、
長いタイトルは省略されて表示されます。
キーワードが太字で表示されないことも困りますが、
途中で省略されてしまったために、
なんのホームページなのかが、分かりにくくなってしまう
という点にも注意が必要です。
現在、検索結果に表示される文字数は、
だいたい全角30文字程度なので、
この程度の文字数で抑えておく方が懸命でしょう。
○ページごとに個別のタイトルを付ける
ホームページ名にキーワードを含めることも重要ですが、
各ページのタイトルにも工夫が必要です。
そのページに掲載されている内容に関連したキーワードを
適切にタイトルに盛り込んでいきましょう。
○キーワードとホームページ名を含める
キーワードを一生懸命考えて付けたホームページ名は
各ページのタイトルにも含めていきましょう。
そうすることで、
ホームページ名に含まれたキーワードへのSEO効果が得られます。
一般には、「ページタイトル+ホームページ名」
という形で、末尾に付けるのが良いでしょう。
○ライバルのページタイトルも研究
SEO対策の目的は、順位を上げることではなく
アクセスしてもらうことです。
当然のことですが、あるキーワードで検索した結果には
そのキーワードがたくさん並びます。
その中からクリックしたくなるような
ページタイトルを付けることも大切なコツです。
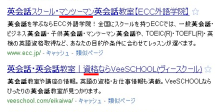
これは「英会話」で検索した結果ですが、
ECCは「マンツーマン」という言葉が含まれていて
マンツーマンのレッスンを希望している人には
とても興味を惹くタイトルになっています。
VeeSCHOOLには「資格」という言葉が入っています。
この言葉から、英検とかTOEICの対策をしてくれそうな感じです。
いかがでしたか?
内部SEO対策の中でも特に重要なタイトルタグについて
いくつか付け方のコツをご説明してきました。
タイトルを変えるだけなら簡単だと思うので、
ぜひタイトルを工夫して上位表示を目指してくださいね。
無料プレゼント
【Web担当者向け】SNS集客の全体像を55分で把握できる動画
受講料50万円で提供していた【ソーシャル・マーケティング認定コンサルタント養成講座】のエッセンスを凝縮した動画を無料プレゼントしています。
関連記事
-

-
Web手続きだけで自作曲をiTunesで配信、クリプトンが代行サービス
このサービスは、音楽業界に新しい流れを生み出すかも。 ドラマのタイアップやCM曲が売れる現状を見ても音楽は聞いてもらってなんぼ。…
-

-
★2000円でコンサルが受けられます
今日は《ホームページ更新 共同作業会》のお知らせです。 実はこの作業会、参加率が低くてビックリしています。 ホームページで商品を…
-

-
商品画像を拡大して魅せる
この拡大の方法はちょっと面白いかもhttp://www.cecile.co.jp/detail/3/CTCV1E000005/
-

-
内部SEO対策:<meta>タグにキーワードとページの要約を記述する
Yahoo!カテゴリに掲載されることが、アクセスアップにとって大きな意味を持っていた時代から、ロボットによる検索結果表示への以降…
-

-
30秒ですっきり! 理系のためのオフィス系ストレッチ
パソコンを1日中使っている仕事柄ものすごーく肩がこります。 スポーツクラブに通ってはいてもそう頻繁には行けないので、 そんな時は…
-

-
★プロのウェブデザイナーに直接質問できるチャンスです
最近、熱帯魚を飼い始めた白鳥です(笑) 水草と熱帯魚を入れた水槽を見るとアルファ波が出て集中力がアップするそうですよ。 さて、ホ…
-

-
Google「Chrome 4」正式版リリース – 拡張機能に対応
お気に入りのブラウザ Chrome の最新版がリリースされました。 「インターネットを見る」と言えば、InternetExplo…
-

-
IE、Firefox、Chrome 3大ブラウザ対決
先日、Google Chrome 4 が公開されたお知らせをしましたが Google「Chrome 4」正式版リリース R…
-

-
ホームページ作成用語集:インターネット
世界中のコンピュータを繋いだネットワークのこと。 インターネットに接続することで、電子メールのやり取りやホームページを見ることが…
-

-
★セミナー大成功でした。ありがとうございます。
先日開催した ホームページ作成セミナー。無事、大盛況にて開催することが出来ました。 参加していただいた皆さまありがとうございます…