エントリーフォーム最適化(EFO)でお問い合わせの数を増やす。その2
投稿日時:
最終更新日時:2015/06/11 23:06
この記事は約 3 分で読めます。
大丈夫、あなたなら出来る!
ソーシャル・マーケティング協会 代表理事の白鳥友康です。

前回、エントリーフォーム最適化(EFO)の大切さについてお伝えしましたが、今回は実際にどの部分を修正すれば良いのかを説明していきますね。
まず、基本的な考え方として、
【お問い合わせページは、お問い合わせをしてもらうためだけに存在する】
ということを覚えておいてください。ですから、エントリーフォーム最適化(EFO)という意味は「お問い合わせをしてもらうこと」この1点に集約されます。
例えば、「デザインを綺麗にする」という修正は、エントリーフォーム最適化(EFO)にも該当しますが、「見栄えを良くしたい」という意図で行っているわけではない。ということです。
前置きが長くなりましたが、それでは進めていきましょう。
★お問い合わせフォームは、セールスページだと思え
先ほど【お問い合わせページは、お問い合わせをしてもらうためだけに存在する】とお伝えしました。この「ただ一つのアクションをしてもらうために存在するページ」の代表的なものとして、セールスページ(ランディングページと呼ぶ場合もあります)があります。
勉強熱心な人はセールスページという言葉を知っているでしょう。これは世界中のマーケッターが研究に研究を重ねて、「どうすれば訪問者に商品を購入してもらえるか?」を極限まで突き詰めたページです。
お問い合わせフォームというのは、「ただ一つのアクションをしてもらうために存在するページ」という点から、セールスページのノウハウと同じノウハウが使えます。
★1カラム型のレイアウトが良い
セールスページは「1カラム型のレイアウト」が良いとされています。通常のウェブサイトというのは、上部にグローバルメニュー、左側か右側にサブメニューが表示されていると思います。これらのメニュー項目を排除し、コンテンツ部分のみを抽出したレイアウトのことを「1カラム型レイアウト」と呼びます。
なぜ「1カラム型レイアウト」にするのか?その理由は、余計なリンクをクリックさせたくないからです。お問い合わせフォームでは、お問い合わせをしてもらわなければ意味がありません。ですから、メニュー項目をクリックして他のページに移動して欲しく無いのです。
★入力項目は少ないほど良い
「メールマガジンに登録してもらうページで名前も入力してもらった方が良いですか?」という質問を良く受けます。この質問への答えは「No」です。
「ユーザーは入力項目が一つ増えるたびに離脱していく」と考えてください。メールマガジンは、メールアドレスだけ分かれば配信が可能です。つまり、「登録数を増やす」という1点から見ると、名前の項目は不要というわけです。
次回へ続きます。
無料プレゼント
【Web担当者向け】SNS集客の全体像を55分で把握できる動画
受講料50万円で提供していた【ソーシャル・マーケティング認定コンサルタント養成講座】のエッセンスを凝縮した動画を無料プレゼントしています。
関連記事
-

-
Photoshop無料レイヤースタイル&ベクトルデータ&ブラシ&プラグインまとめ
目次1 レイヤースタイル集2 ベクトルデータ集3 ブラシ集4 プラグイン集5 グラデーション6 塗りつぶしパターン集7 アクショ…
-

-
モテオヤジの条件。20代美女が教える上級テク。
ネタとしては下世話な話題ですが、マーケティングの本質を衝いている記事を発見しました。LINE使い上級者の40代男性…
-

-
XREAで独自ドメインを設定する方法
★XREAで独自ドメインを設定する方法 VALUE-DOMAIN で取得したドメインを、XREAに設定する方法です。 まだドメイ…
-

-
★ホームページ診断で必ずチェックしたい指標
弊社でウェブサイト診断を行う際のチェック項目は、たくさんあるのですが、まずはアクセス解析のデータをチェックして欲しいです。 アク…
-

-
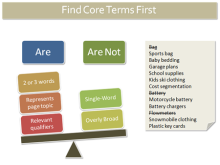
SEO対策するキーワードの選び方?メインキーワード編(2)
―知っておきたいSEO対策の基礎9 目次1 最初にコア用語を見つける2 前記事 最初にコア用語を見つける ブレインストーミングと…
-

-
LINE@の新機能「お問い合わせ」機能のスゴさとは
店舗ビジネスに、もはやホームページが必要なくなってしまうかもしれません。LINE@にすごい新機能が次々と追加されて…
-

-
手っ取り早く売るには「共通の敵を作る」
強力なマーケティング手法のひとつとして「共通の敵を作る」というものがあります。この手法はとても効果的ですぐに結果の…
-

-
ホームページを外注したいけれど、いくら掛かるのか不安…
コンサルタントとして独立して活動すると、契約を結ぶ際にウェブサイト制作を一緒に受注することは意外と多いもの。でも、ウェブサイトの…
-

-
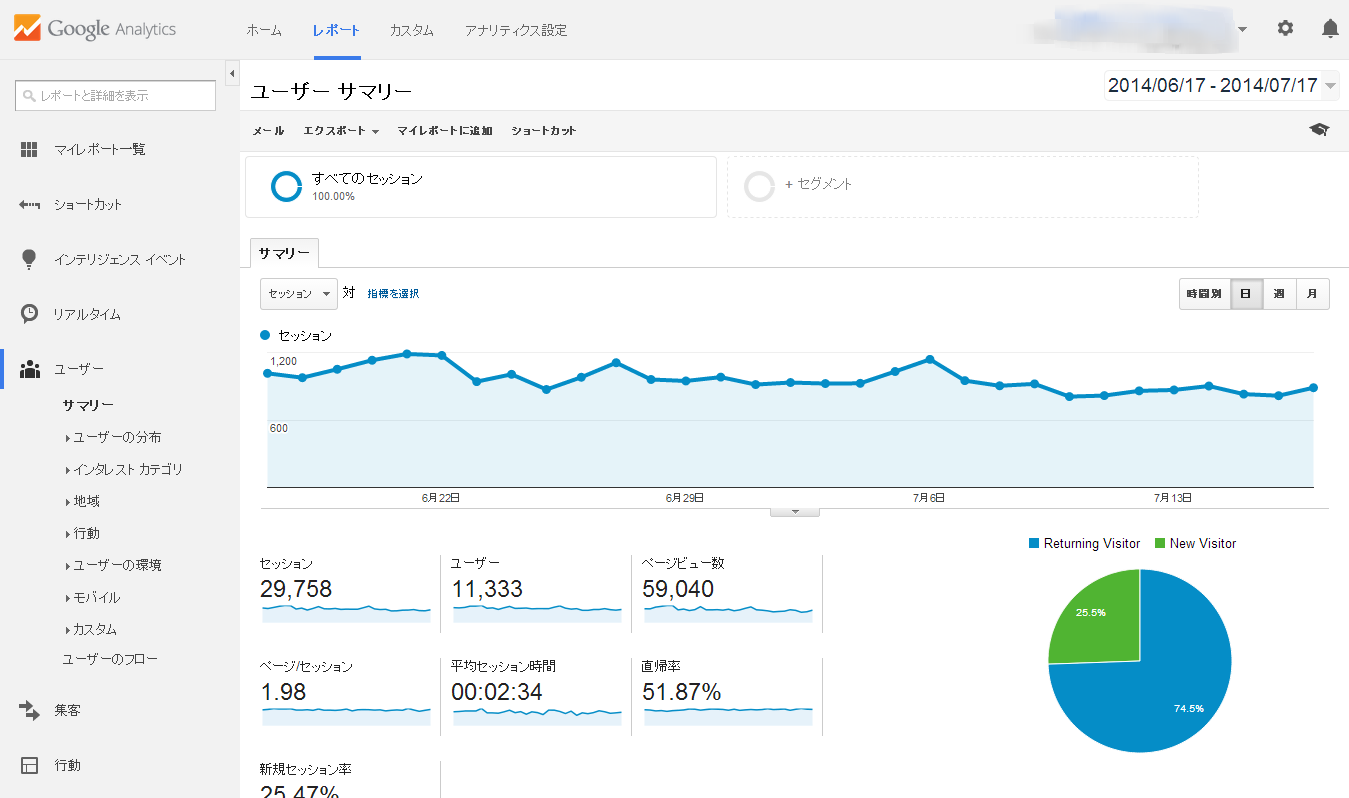
Google Analytics基礎用語の意味(セッション、ユニークユーザー、ページビュー)
初めてGoogle Analyticsを使う前に、確認しておいた方がいい用語をまとめました。 まずは、 「セッション」「ユニーク…
-

-
ソーシャルメディア集客ベーシック3ステップ【ソーシャル・マーケティング最強実践ガイド・第4回】
少し間が空いてしまったので、これまでの内容をご紹介しておきますね。 序章: http://wisdomdesign.jp/blo…


