内部SEO対策:ページタイトル作成における5つの基本
投稿日時:
この記事は約 4 分で読めます。
大丈夫、あなたなら出来る!
ソーシャル・マーケティング協会 代表理事の白鳥友康です。
ページタイトルはホームページのテキストの中でも、
検索エンジンのロボットが特に重要視している部分です。
ページタイトルを工夫することで、上位表示とアクセスアップが見込めるので
自分のホームページには、適切なページタイトルを設定しておきたいものですね。
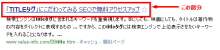
ちなみにページタイトルというのは、
いわゆる検索結果画面に表示されるテキスト部分のことです。
この部分を修正するには、HTMLソースの上の方に書かれている
こんな感じの部分を修正すると、ページタイトルを変更することが出来ますよ。
HTMLではページのタイトルは
ブログなら記事タイトルがページタイトルになるので、
記事タイトル部分を修正すればOKです。
テキストを変更するだけなので簡単ですね。
ページタイトルの修正方法が分かったところで、
それではタイトルの付け方のコツをお伝えしましょう。
○上位表示したいキーワードをページタイトルに含める
キーワードがタイトルに含まれていると、
検索結果を表示されるときに、太字になります。
当然、目立ちやすくなるのでクリックしてもらえる確率が上がります。
またSEOの観点からも、タイトルにキーワードが含まれていると
《そのキーワードとの関連性が高い》と判断され、
上位に表示される確率が高くなります。
○文字数を全角30文字程度に抑える
「キーワードはなるべく前の方に入れた方がいい」
と言われていますが、
検索エンジンのロボットに重要視してもらう意外にも
こんな理由があります。
それは《検索結果に表示される文字数》です。
検索結果や はてなブックマークなどのソーシャルブックマークでは、
長いタイトルは省略されて表示されます。
キーワードが太字で表示されないことも困りますが、
途中で省略されてしまったために、
なんのホームページなのかが、分かりにくくなってしまう
という点にも注意が必要です。
現在、検索結果に表示される文字数は、
だいたい全角30文字程度なので、
この程度の文字数で抑えておく方が懸命でしょう。
○ページごとに個別のタイトルを付ける
ホームページ名にキーワードを含めることも重要ですが、
各ページのタイトルにも工夫が必要です。
そのページに掲載されている内容に関連したキーワードを
適切にタイトルに盛り込んでいきましょう。
○キーワードとホームページ名を含める
キーワードを一生懸命考えて付けたホームページ名は
各ページのタイトルにも含めていきましょう。
そうすることで、
ホームページ名に含まれたキーワードへのSEO効果が得られます。
一般には、「ページタイトル+ホームページ名」
という形で、末尾に付けるのが良いでしょう。
○ライバルのページタイトルも研究
SEO対策の目的は、順位を上げることではなく
アクセスしてもらうことです。
当然のことですが、あるキーワードで検索した結果には
そのキーワードがたくさん並びます。
その中からクリックしたくなるような
ページタイトルを付けることも大切なコツです。
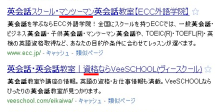
これは「英会話」で検索した結果ですが、
ECCは「マンツーマン」という言葉が含まれていて
マンツーマンのレッスンを希望している人には
とても興味を惹くタイトルになっています。
VeeSCHOOLには「資格」という言葉が入っています。
この言葉から、英検とかTOEICの対策をしてくれそうな感じです。
いかがでしたか?
内部SEO対策の中でも特に重要なタイトルタグについて
いくつか付け方のコツをご説明してきました。
タイトルを変えるだけなら簡単だと思うので、
ぜひタイトルを工夫して上位表示を目指してくださいね。
無料プレゼント
【Web担当者向け】SNS集客の全体像を55分で把握できる動画
受講料50万円で提供していた【ソーシャル・マーケティング認定コンサルタント養成講座】のエッセンスを凝縮した動画を無料プレゼントしています。
関連記事
-

-
XREAで独自ドメインを設定する方法
★XREAで独自ドメインを設定する方法 VALUE-DOMAIN で取得したドメインを、XREAに設定する方法です。 まだドメイ…
-

-
Googleが無料で撮影してくれる「おみせフォト」 申込みページがオープン
これはスゴイ! Googleがカメラマンを派遣して店内などを撮影してくれるサービスで、しかも無料!! 現在の対応地域は都市圏を中…
-

-
モニターは消耗品
下北沢を歩いていたら、中古屋でiiyamaのモニタが安く売っていたので買ってみた。 17インチで7980円。 事前に値段を調べて…
-

-
本当の自己紹介
◆とあるセミナーにプチ講師として話しをする機会があり 自己紹介を見直しています。 そもそも自己紹介とは何なのか? ということ…
-

-
ColorBar Generator ? カラーバージェネレーター ?
ColorBar Generatorは、好きな画像からその画像のイメージに合うようなオシャレ(死語)カラーバーを生成します。 適…
-

-
Twitterからホットなキーワードを抽出する方法
こうゆうのって直接的に何かに役立つ! って感じではないけれど、 これを思い付くセンスが世の中を変えていくよね。 見た感じだと接続…
-

-
ホームページ作成用語集:Flash
Adobe Flash、略してFlash。 アドビシステムズ (Adobe Systems) が開発した、動画などのリッチコンテ…
-

-
★毎回好評の《初心者向けホームページ作成セミナー》を開催します
もしあなたが、 ○初めてホームページを作ろうとしている○ホームページの作り方をイチから知りたい なら、次のことを知っておく必要が…
-

-
ホームページ作成用語集:Internet Explorer(インターネットエクスプローラー)
マイクロソフトが開発したブラウザ。Windowsのパソコンには最初からインストールされている。 Internet Explore…
-

-
2ヶ月でYahoo!2位達成!!
弊社のSEOツールをご利用いただいたお客様が 《ビリヤード 練習》のキーワードで こちらのホームページが、http://bit.…