アメブロ(ブログ)記事から直接facebookでコメントしてもらう方法(その3)
投稿日時:
この記事は約 7 分で読めます。
大丈夫、あなたなら出来る!
ソーシャル・マーケティング協会 代表理事の白鳥友康です。
3/2にfacebookコメントのソーシャルプラグインがアップデートしました。この新コメント機能、今までとはうって変わって【超】強力なクチコミ効果があります。これまでfacebookコメントを設置していた人もそうでない人も、ぜひこの記事を読んで設置してみてください。
アメブロの記事URL(単独記事ページ)を表示しているときに、
「なうで紹介」「mixiチェック」「ツイートする」ボタンの下に
こんな感じのコメント入力欄を表示します。
各記事に頂いたコメントは、そのままコメントしてくれたユーザのウォールに表示され、自分のウォールにも表示されまるので、クチコミ効果も絶大です。
旧コメント機能ではアラート機能がなく、記事にコメントしてくれたことを知るには、その記事を改めてチェックする必要があったのですが、新コメント機能では自分のウォールに表示され、かつ、facebookのお知らせにもアラートが出るので、せっかく読者さんからいただいたコメントを見逃すことがありません。この点が、個人的にものすごーく気に入っています。 残念ながら「お知らせ」の機能は削除されてしまったようです。とても便利な機能だったので、激しく残念です。現在は、別の方法でコメントが書き込まれたことを知る方法をテスト中です。(2011/03/26追記)
このfacebookコメント機能、とっても便利なのでいろんなサイトに組み込みしたいところですが、アメブロでは記事中に使えるHTMLタグが制限されているので、フリープラグインとして導入します。フリープラグインとして表示後、JavaScriptで表示位置を変更するという手段を取る必要がありますのでご注意を。
facebookアプリIDの取得
まず最初にfacebookのアプリIDが必要なので、こちらのページから申請してアプリIDを取得しておいてください。
コメント欄を設置したいサイトの名前とURLを記入して「Create app」をクリックしてください。アプリIDはただの数字の羅列です。後で使いますので大切に保管しておいてください。
コメント欄埋め込み用のコードを取得
次に埋め込み用のコードを取得します。こちらのページでいろいろ設定を調整して「Get Code」をクリックすると、コードを生成してくれますよ。
各項目の説明
◯URL to comment on
コメント欄を関連付けるURLを指定。アメブロに設置するには、この部分でちょっと小技を使うので、ひとまず最初から入っている「example.com」でOK。
◯Number of Comments
コメント欄に表示するコメントの最大数。ここは好きな数に指定してください。
◯Width
コメント欄の横幅です。ここはサイトに合わせて適当に指定してください。このブログのテンプレートだと横幅420です。
コメント欄埋め込み用コードのカスタマイズ
埋め込み用コードが取得できたら、アメブロに設置するためにコードをカスタマイズしますので、メモ帳などのテキストエディタに一旦コピペしましょう。コードをコピペする前に、下のコードで【アプリID】となっている部分を、先ほど取得したあなたのアプリIDに置き換えるのを忘れないようにしてください。
<div id="fb-root"></div><script src="http://connect.facebook.net/ja_JP/all.js#appId=【アプリID】&xfbml=1"></script><fb:comments href="example.com" num_posts="2" width="420"></fb:comments>
このブログに貼りつけてあるのはこんな感じのコードです。facebookで生成したコードをそのまま貼り付けると英語になってしまいます。日本語にしたい場合は「en_US」の部分を「ja_JP」に変更すればOKです。
アプリIDを入力して日本語化が出来たら、そのコードを<div>タグで囲います。これは後で表示位置を変更するのに使いますので、以下を参考に<div>タグを追加してください。<div>タグのidには「fb-comments」を指定。これはJavaScriptが分かる人以外は変更不可。
<div id="fb-comments"><div id="fb-root"></div><script src="http://connect.facebook.net/ja_JP/all.js#appId=【アプリID】&xfbml=1"></script><fb:comments href="example.com" num_posts="2" width="420"></fb:comments><!-- /[#fb-comments] --></div>
ここまで出来たら先述のアメブロに設置するとき限定の小技を使います。「Get Code」をするときに仮で入力しておいた「URL to comment on」の部分がありますよね。「example.com」のままにしておいた部分です。
上記のコードの中から「example.com」を探して「%%current_uri%%」に変更してください。変更するとこうなります。
<div id="fb-comments"><div id="fb-root"></div><script src="http://connect.facebook.net/ja_JP/all.js#appId=【アプリID】&xfbml=1"></script><fb:comments href="%%current_uri%%" num_posts="2" width="420"></fb:comments><!-- /[#fb-comments] --></div>
次に<script>タグを別に分けておきます。こちらを【埋め込み用コードA】とします。
<script src="http://connect.facebook.net/ja_JP/all.js#appId=【アプリID】&xfbml=1"></script>
こちらを【埋め込み用コードB】とします。
<div id="fb-comments"><div id="fb-root"></div><fb:comments href="%%current_uri%%" num_posts="3" width="420"></fb:comments><!-- /[#fb-comments] --></div>
ひとまずこれで埋め込み用のコードの準備は完了です。
アメブロに設置するためのカスタマイズ
アメブロのフリープラグインの編集エリアに、以下のコードをコピペしてください。コピペをする際に【埋め込み用コードA】【埋め込み用コードB】の部分を置き換えるのを忘れないようにして
無料プレゼント
【Web担当者向け】SNS集客の全体像を55分で把握できる動画
受講料50万円で提供していた【ソーシャル・マーケティング認定コンサルタント養成講座】のエッセンスを凝縮した動画を無料プレゼントしています。
関連記事
-

-
mixiページを作りました^^
短縮URL取得のため、50人フォローのご協力を頂けると嬉しいです。相互フォローのページに書き込みをしていただければ、こちらからも…
-

-
お客さんが商品を買う理由トップ3
お客さんが商品を買うときに 決め手になる理由はなんだと思いますか? あなたの商品の性能ですか? それ…
-

-
メルマガ終了のお知らせ
あ、勘違いさせてしまったらごめんなさい。私の配信しているメルマガが終わるわけではありません。「メールマーケティング…
-

-
新プロフィールページ【タイムライン】を使うには
「タイムラインのご紹介」ページにアクセスして左下に表示されている「タイムラインの利用を開始」ボタンをクリックする。 タイムライン…
-

-
Facebookと幸福感【ソーシャルメディア最新ニュースまとめ:vol.220】
Facebookは「いいね!」の文化ですから、ポジティブな投稿が基本的に多い。誰だってツライことはあるのだから、友…
-

-
★売上とホームページ作成スキルの関係は?
こんにちは。ウィズダム・デザインの白鳥です。 ★自分のホームページ制作のスキルに満足していますか? ホームページ制作のスキルは、…
-

-
新ニュースフィードは読み手側の興味が反映しやすい。
リリースから数日経ちましたが、新ニュースフィードの使い勝手はどう感じていますか? 私は実に良いアップデートだと実感しています。 …
-

-
facebookにはクチコミが発生しやすい仕組みが、
とても美しく入っていますよね。 問題となっている実名登録も、その一端をになっていると思います。 ★企業のFacebookファンペ…
-

-
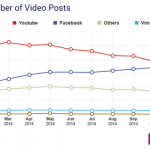
「Facebookに直接投稿した動画」と「YouTube動画のリンクを投稿」は、どちらがシェアされやすいのか?
体感でも「Facebookに直接投稿した動画」の方がニュースフィードに表示されやすい感覚はありましたが、やはりデータ上でも、同じ…
-

-
[facebook] 大同紙工印刷株式会社さま facebookページ縦長プロフィールバナー
大同紙工印刷株式会社さまfacebookページの縦長プロフィールバナーを制作致しました。 大同紙工印刷株式会社http://ww…

