アメブロ(ブログ)記事から直接facebookでコメントしてもらう方法(その2)
投稿日時:
この記事は約 8 分で読めます。
大丈夫、あなたなら出来る!
ソーシャル・マーケティング協会 代表理事の白鳥友康です。
前回の記事 アメブロ記事から直接facebookでコメントしてもらう方法 では、ちょっとややこしいことになっていましたが、もっと簡単に導入できるようなので改めて紹介します。
2011/03/04追記
3/2にアップデートした新コメント欄に対応する記事を公開しました。こちらの記事をご参照くださいませ。
アメブロ(ブログ)記事から直接facebookでコメントしてもらう方法(その3)
2011/03/02追記
【お知らせとお詫び】
こちらの記事をご覧いただいて、コメント機能をアメブロに設置した皆さまへお知らせとお詫びがございます。
本日facebookコメントのプラグインがアップデートしたようです。
このブログでも新コメント機能へ移行をしましたが、旧コメント機能でコメントしていただいた内容を引き継ぐことが出来ませんでした。
皆さまからありがたいコメントをたくさん頂いておりましたので、それが見えなくなってしまうのは大変悲しいのですが、この新コメント機能は信じられないほど強力なクチコミ効果がありますので、涙を飲んで移行することにしました。
3/2現在、facebookコメントの実装は、この記事と一部異なる場合がありますのでご注意ください。
《参考サイト》
◯Comments – Facebook開発者.
http://developers.facebook.com/docs/reference/plugins/comments/
また新コメント機能の実装に関しての記事は、追って更新したいと思います。今しばらくお時間いただけますと幸いです。
各記事に頂いたコメントは、そのままコメントしてくれたユーザのウォールに表示されるので、クチコミ効果も絶大です。
アメブロの記事URL(単独記事ページ)を表示しているときに、
「なうで紹介」「mixiチェック」「ツイートする」ボタンの下に
こんな感じのコメント入力欄を表示します。
ここからコメントをすると、
コメントしてくれたユーザのウォールに投稿されます。
ちなみに「いいね!」ボタンも一緒に表示されるので、
かなり便利だと思います!
このfacebookコメント機能、とっても便利なのでいろんなサイトに組み込みしたいところですが、アメブロでは記事中に使えるHTMLタグが制限されているので、フリープラグインとして導入します。
フリープラグインとして表示後、JavaScriptで表示位置を変更するという手段を取る必要がありますのでご注意を。
facebookアプリIDの取得
まず最初にfacebookのアプリIDが必要なので、こちらのページから申請してアプリIDを取得しておいてください。
コメント欄を設置したいサイトの名前とURLを記入して「Create app」をクリックしてください。アプリIDはただの数字の羅列です。後で使いますので大切に保管しておいてください。
コメント欄埋め込み用のコードを取得
次に埋め込み用のコードを取得します。こちらのページでいろいろ設定を調整して「Get Code」をクリックすると、コードを生成してくれますよ。
各項目の説明
◯Unique ID
コメント欄を関連付けるURLを指定。空欄にするとコメント欄が表示されているURLへ自動的に関連付けしてくれます。というわけで、今回は空欄でOK。
◯Number of Comments
コメント欄に表示するコメントの最大数。ここは好きな数に指定してください。0を入力するとコメントは表示されません。
◯Width
コメント欄の横幅です。ここはサイトに合わせて適当に指定してください。このブログのテンプレートだと横幅420です。
◯Publish Feed
RSSを書き出すという意味ですが、今のところ良く分かりません。RSSを書き出してくれるなら悪くないので、ひとまずチェックしたまま。
アメブロのフリープラグインに書き込み
ここまで出来たら、アメブロのフリープラグインの編集エリアに、取得したコメント欄埋め込み用のコードをコピペしてください。
コードをコピペする前に、下のコードで【アプリID】となっている部分を、先ほど取得したあなたのアプリIDに置き換えるのを忘れないようにしてください。
<div id="fb-root"></div>
<script src="http://connect.facebook.net/ja_JP/all.js#appId=【アプリID】&xfbml=1"></script>
<fb:comments numposts="10" width="420" publish_feed="true"></fb:comments></fb:comments>
このブログに貼りつけてあるのはこんな感じのコードです。facebookで生成したコードをそのまま貼り付けると英語になってしまいます。日本語にしたい場合は「en_US」の部分を「ja_JP」に変更すればOKです。
アプリIDを入力して日本語化が出来たら、そのコードをdivタグで囲います。これは後で表示位置を変更するのに使いますので、以下を参考にdivタグを追加してください。divタグのidには「fb-comments」を指定。これはJavaScriptが分かる人以外は変更不可。
<div id="fb-comments">
<div id="fb-root"></div>
<script src="http://connect.facebook.net/ja_JP/all.js#appId=【アプリID】&xfbml=1"></script>
<fb:comments numposts="10" width="420" publish_feed="true"></fb:comments></fb:comments>
</div>
ここまで出来たら以下のコードを更にコピペしてください。これはコメント欄の表示位置を変更するスクリプトです。必ずfacebookで生成したコメント欄埋め込み用コードよりも下に記述。また、アメブロ以外のブログは、このスクリプトは必要ありません。ちなみに、フリープラグインのエリアは文字数制限があるのでご注意を。回避する手段はあるのですが、説明すると長くなるので希望が多ければ後ほど別記事にて投稿します。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery", "1.3.2");</script>
<script type="text/javascript">
$(document).ready(function(){
uri = window.location.href;
_uri = encodeURI(window.location.href);
// 記事単独ページのとき
if (_uri.indexOf('/entry-') != -1) {
$("#fb-comments").insertAfter("#exLinkBtn");
} else {
$("#fb-comments").hide();
}
});
</script>
設定は以上です。
実際にアメブロで確認してみましょう。
この記事が役に立ったらぜひコメントくださいな。
まだ全然コメントが無くて実は寂しいです(笑)
—
★facebookはじめました → http://facebook.com/tomoyasu.shiratori
基本的に断りませんので気軽に友達申請してください。
拙ブログのファンページ作りました。「いいね!」クリックお願いします。
★売れる!ホームページの作り方 ファンページ
無料プレゼント
【Web担当者向け】SNS集客の全体像を55分で把握できる動画
受講料50万円で提供していた【ソーシャル・マーケティング認定コンサルタント養成講座】のエッセンスを凝縮した動画を無料プレゼントしています。
関連記事
-

-
日本のfacebookユーザー数、現在870万人。
こんにちは。ソーシャルメディア専門ウェブ制作会社代表の白鳥友康です。 徐々に日本人のアカウント増えています。900万人までもうす…
-

-
[ほぼ日] Facebookページのファンを増やす7つの方法
Facebookページのファンが集まらないとお悩みなら、チェックしてみてください。王道の方法が多いですが、王道を知っておくのも重…
-

-
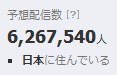
日本のfacebook人口、現在627万人。
微増。この数値はFacebook広告の配信予定数を参照しているのですが、どういった仕組みになっているのか、更新されない期間が続い…
-

-
9,000ファンありがとうございます!!
このFacebookページは2011年の始めに開設して、自分自身の研究を兼ねてゆっくりと運営してきました。最初の頃と比べて最近は…
-

-
[ほぼ日] Google Analyticsでシェアされた内容まで分かるようになりました。
ほぼ日刊 ソーシャルメディア最新ニュースまとめ [2013/04/01 : vol.095] フェイスブック塾では、Facebo…
-

-
Facebookの使い方★シェアするときは投稿者の許可が必要ですか 【よくある質問012】
今回は「シェアするときは投稿者の許可が必要ですか?」という質問についてお答えしていきたいと思います。 Facebookに投稿され…
-

-
【参考になるWebデザイン】
これは面白い!ぜひスクロールしてご覧ください^^ Online Portfolio von Jan Ploch ? Webdes…
-

-
日本のfacebook人口がもう370万人になりました。360万人だったのが6/11なので、1日1万人くらいのペースで増えてますね。すごい!
日本のfacebook人口がもう370万人になりました。360万人だったのが6/11なので、1日1万人くらいのペースで増えてます…
-

-
検索結果画面でのGoogleプレイスの表示がとても大きくなったので、店舗などをお持ちのビジネスを営んでいる方は、こちらの対策も重要になってきていますね。
検索結果画面でのGoogleプレイスの表示がとても大きくなったので、店舗などをお持ちのビジネスを営んでいる方は、こちらの対策も重…
-

-
facebookにはクチコミが発生しやすい仕組みが、
とても美しく入っていますよね。 問題となっている実名登録も、その一端をになっていると思います。 ★企業のFacebookファンペ…