アンカーリンクをクリックした時にスクロールして移動する
投稿日時:
最終更新日時:2016/02/16 20:02
この記事は約 1 分で読めます。
大丈夫、あなたなら出来る!
ソーシャル・マーケティング協会 代表理事の白鳥友康です。
ウェブサイトには、クリックするとページ内の指定の場所に移動する「アンカー」という機能がありますよね。
この機能は、普通に指定するとクリックした瞬間に移動してしまうので、知らない人には何が起こったか分かりにくい問題があります。この問題を解決するためには、アンカーリンクをクリックした時にスクロールしながら移動すると良いです。
JavaScriptの知識が必要になりますが、こちらのページで組み込み方を紹介されています。

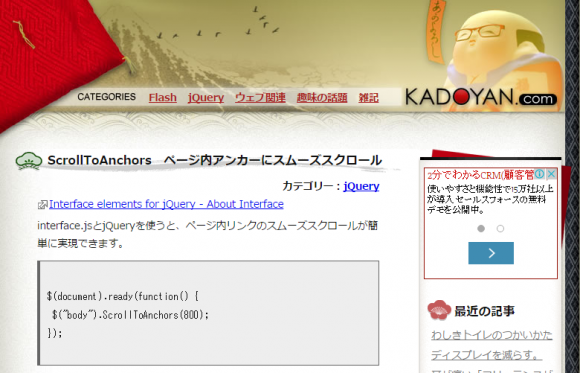
ScrollToAnchors ページ内アンカーにスムーズスクロール|?KADOYAN.com
http://www.kadoyan.com/item/529
最近は多くのサイトで使われるようになりましたが、まだ設定していない人は使ってみると良いですね^^
無料プレゼント
【Web担当者向け】SNS集客の全体像を55分で把握できる動画
受講料50万円で提供していた【ソーシャル・マーケティング認定コンサルタント養成講座】のエッセンスを凝縮した動画を無料プレゼントしています。
関連記事
-

-
ウェブサイトの出口をしっかり整理する
ウェブサイトは、入口と出口が最も重要です。多くのウェブサイトは、お問い合わせフォームが出口になることが多いですよね。そういったメ…
-

-
ホームページ色名一覧
ホームページで使う色を16進数で指定するのが難しい人のために慣用名でも指定することが出来るようになっています。 考えた人は偉いで…
-

-
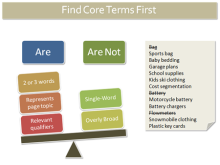
SEO対策するキーワードの選び方?メインキーワード編(2)
―知っておきたいSEO対策の基礎9 目次1 最初にコア用語を見つける2 前記事 最初にコア用語を見つける ブレインストーミングと…
-

-
これが、最適化されたスマホ版サイトだ。
ホームページのスマホへの対応も無視できないレベルになってきました。画面の大きさ、入力方法の違い、などなど、スマホで閲覧した時に快…
-

-
3大ブラウザのJavaScript実行速度について
昨日、各ブラウザの特徴を説明しましたが、 IE、Firefox、Chrome 3大ブラウザ対決 JavaScriptの実行速度に…
-

-
VALUE-DOMAINでドメインを取得する方法
○空きドメイン検索 こちらのページから取得したいドメインを検索してみましょう。 ↓ ↓ ↓バリュードメイン 「希望ドメイン名」…
-

-
★工務店さんのウェブサイトは施工事例がとっても大切。
日々、現場で作業をしていて施工事例はたっぷりあるけれど、自社サイトに最新事例をアップできていない。そんな会社様も多いと思います。…
-

-
テキストを変更するだけでそのまま使えるボタン素材いろいろ(PSDファイル付き)
お申し込みボタンはサイトの成約率に与える影響がとても大きい部分ですよね。 初心者の方が作ったサイトでも、お申し込みボタンだけは整…
-

-
日本語で学べるHTML5関連資料15個まとめ
英語が得意じゃない場合は、日本語の資料っていうのは、意外と大切ですよね。 日本語で学べるHTML5関連資料15個まとめ*二十歳街…
-

-
モバイル EC サイトの商品検索結果における最適なレイアウトとは??IMJM が調査
細かいことだけど意外と大切だよね。 モバイル EC での、商品検索結果の適切な商品一覧の表示イメージ…

