HTML5のcanvasでランキング描画 – まつぼっくりんご
投稿日時:
最終更新日時:2013/06/22 15:06
この記事は約 1 分で読めます。
大丈夫、あなたなら出来る!
ソーシャル・マーケティング協会 代表理事の白鳥友康です。
こうゆうのは後々使うときありますね。
canvasはアイディア次第でいろいろと。
HTML5のcanvasでランキング描画 – まつぼっくりんご
http://matsu.tymy.net/blog/2011/01/22/html5-canvas/
無料プレゼント
【Web担当者向け】SNS集客の全体像を55分で把握できる動画
受講料50万円で提供していた【ソーシャル・マーケティング認定コンサルタント養成講座】のエッセンスを凝縮した動画を無料プレゼントしています。
関連記事
-

-
xserver のデータベースに外部から接続する方法
これハマりました。貴重な情報ありがとうございます。 《参考サイト》◯転ばぬ先の備忘録 xserver外部からのデータベース接続方…
-

-
VALUE-DOMAINでドメインを取得する方法
○空きドメイン検索 こちらのページから取得したいドメインを検索してみましょう。 ↓ ↓ ↓バリュードメイン 「希望ドメイン名」…
-

-
ColorBar Generator ? カラーバージェネレーター ?
ColorBar Generatorは、好きな画像からその画像のイメージに合うようなオシャレ(死語)カラーバーを生成します。 適…
-

-
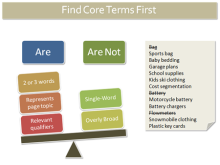
SEO対策するキーワードの選び方?メインキーワード編(2)
―知っておきたいSEO対策の基礎9 目次1 最初にコア用語を見つける2 前記事 最初にコア用語を見つける ブレインストーミングと…
-

-
Facebookだけじゃダメ。他のメディアも使わないと!
Facebookを活用して集客することはもちろん可能ですが、Facebookは他のメディアと組み合わせてこそ、その本領を発揮しま…
-

-
これが、最適化されたスマホ版サイトだ。
ホームページのスマホへの対応も無視できないレベルになってきました。画面の大きさ、入力方法の違い、などなど、スマホで閲覧した時に快…
-

-
日本語で学べるHTML5関連資料15個まとめ
英語が得意じゃない場合は、日本語の資料っていうのは、意外と大切ですよね。 日本語で学べるHTML5関連資料15個まとめ*二十歳街…
-

-
JavaScriptでマルチバイト文字列を決まった長さで省略する方法
ブログの「続きを読む」みたいなことを、JavaScriptで実現する方法です。 デザインの都合でエリアに入力できる文字数が決まっ…
-

-
アンカーリンクをクリックした時にスクロールして移動する
ウェブサイトには、クリックするとページ内の指定の場所に移動する「アンカー」という機能がありますよね。 この機能は、普通に指定する…
-

-
ウェブサイトの出口をしっかり整理する
ウェブサイトは、入口と出口が最も重要です。多くのウェブサイトは、お問い合わせフォームが出口になることが多いですよね。そういったメ…



