IE6でclearfixのためにoverflow:hidden指定するときの注意事項
投稿日時:
最終更新日時:2014/08/04 15:08
この記事は約 2 分で読めます。
大丈夫、あなたなら出来る!
ソーシャル・マーケティング協会 代表理事の白鳥友康です。
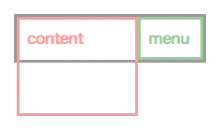
要素をfloatしたときに、その親要素に overflow:hidden; を設定することは良くあると思います。その際は、InternetExplorer 6(IE6)の時だけ注意が必要。
overflow:hidden; を設定した要素の hasLayout が On になっていないと clearfix の効果がありません。こんなときは IEバグの魔法の呪文 zoom:1; を指定しましょう。
★HTML
<div class="box"> <img src="img/photo.jpg" class="photo" alt="" /> <p>dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. </p> <!-- /[.box] --></div>
★CSS
.box {
overflow:hidden;
zoom:1; /* for ie6 */
}
.box .photo {
float:left;
width:100px;
margin:0 10px 10px 0;
}
◯clearfixでfloatを解除 | d-spica
http://blog.d-spica.com/entry/070307clearfix.html
無料プレゼント
【Web担当者向け】SNS集客の全体像を55分で把握できる動画
受講料50万円で提供していた【ソーシャル・マーケティング認定コンサルタント養成講座】のエッセンスを凝縮した動画を無料プレゼントしています。
関連記事
-

-
VALUE-DOMAINでドメインを取得する方法
○空きドメイン検索 こちらのページから取得したいドメインを検索してみましょう。 ↓ ↓ ↓バリュードメイン 「希望ドメイン名」…
-

-
xserver のデータベースに外部から接続する方法
これハマりました。貴重な情報ありがとうございます。 《参考サイト》◯転ばぬ先の備忘録 xserver外部からのデータベース接続方…
-

-
jQueryを使ってサイトツアーを作る方法
これはいつか使いそう。 というか、必ず使いたい! jQueryを使ってサイトツアーを作る方法 – IDEA*IDEA…
-

-
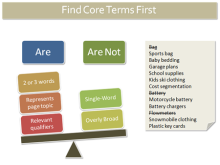
SEO対策するキーワードの選び方?メインキーワード編(2)
―知っておきたいSEO対策の基礎9 目次1 最初にコア用語を見つける2 前記事 最初にコア用語を見つける ブレインストーミングと…
-

-
最も売れるランディングページを作れる人は誰か?
ここ数ヶ月間、ちょこちょことランディングページの調整をさせていただいているクライアント様から、また販売実績のご報告をいただきまし…
-

-
★工務店さんのウェブサイトは施工事例がとっても大切。
日々、現場で作業をしていて施工事例はたっぷりあるけれど、自社サイトに最新事例をアップできていない。そんな会社様も多いと思います。…
-

-
Web製作会社を選ぶ面白い視点
常にすべてのテキストを理想のコントラスト比でデザインしなければダメ。というわけではありませんが「可読性に気を配るっているかどうか…
-

-
日本語で学べるHTML5関連資料15個まとめ
英語が得意じゃない場合は、日本語の資料っていうのは、意外と大切ですよね。 日本語で学べるHTML5関連資料15個まとめ*二十歳街…
-

-
HTML5で廃止予定の要素と属性
ブログなどを使って投稿すると、自動的に挿入されてしまうタグが多数ありますね。 現在でも推奨はされていないが、頻繁に使われているタ…
-

-
IE、Firefox、Chrome 3大ブラウザ対決
先日、Google Chrome 4 が公開されたお知らせをしましたが Google「Chrome 4」正式版リリース R…