IE6でclearfixのためにoverflow:hidden指定するときの注意事項
投稿日時:
最終更新日時:2014/08/04 15:08
この記事は約 2 分で読めます。
大丈夫、あなたなら出来る!
ソーシャル・マーケティング協会 代表理事の白鳥友康です。
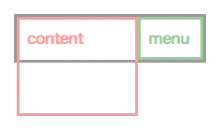
要素をfloatしたときに、その親要素に overflow:hidden; を設定することは良くあると思います。その際は、InternetExplorer 6(IE6)の時だけ注意が必要。
overflow:hidden; を設定した要素の hasLayout が On になっていないと clearfix の効果がありません。こんなときは IEバグの魔法の呪文 zoom:1; を指定しましょう。
★HTML
<div class="box"> <img src="img/photo.jpg" class="photo" alt="" /> <p>dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. dummy text. </p> <!-- /[.box] --></div>
★CSS
.box {
overflow:hidden;
zoom:1; /* for ie6 */
}
.box .photo {
float:left;
width:100px;
margin:0 10px 10px 0;
}
◯clearfixでfloatを解除 | d-spica
http://blog.d-spica.com/entry/070307clearfix.html
無料プレゼント
【Web担当者向け】SNS集客の全体像を55分で把握できる動画
受講料50万円で提供していた【ソーシャル・マーケティング認定コンサルタント養成講座】のエッセンスを凝縮した動画を無料プレゼントしています。
関連記事
-

-
2011年11月最新ニールセン調査。いつもお世話になっています。
10月の調査でmixiの数値が激減したことで「mixiオワタ」的な盛り上がりを見せていましたが、そもそもの計測方法が間違っていた…
-

-
日本語で学べるHTML5関連資料15個まとめ
英語が得意じゃない場合は、日本語の資料っていうのは、意外と大切ですよね。 日本語で学べるHTML5関連資料15個まとめ*二十歳街…
-

-
便利なjQueryプラグインとチュートリアル45個
ツールチップとか、いろいろ使ってみたいものがたくさん。jQuery楽しいなぁ。 ■UIをブラッシュアップする便利なjQueryプ…
-

-
これが、最適化されたスマホ版サイトだ。
ホームページのスマホへの対応も無視できないレベルになってきました。画面の大きさ、入力方法の違い、などなど、スマホで閲覧した時に快…
-

-
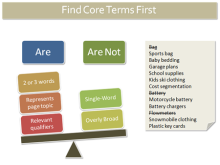
SEO対策するキーワードの選び方?メインキーワード編(2)
―知っておきたいSEO対策の基礎9 目次1 最初にコア用語を見つける2 前記事 最初にコア用語を見つける ブレインストーミングと…
-

-
エントリーフォーム最適化(EFO)でお問い合わせの数を増やす。その2
前回、エントリーフォーム最適化(EFO)の大切さについてお伝えしましたが、今回は実際にどの部分を修正すれば良いのかを説明していき…
-

-
HTML5のcanvasでランキング描画 – まつぼっくりんご
こうゆうのは後々使うときありますね。canvasはアイディア次第でいろいろと。 HTML5のcanvasでランキング描画 …
-

-
★ウェブサイトの情報をCSVでダウンロードして利用する。
例えば、ある地域にある不動産の物件情報をExcelなどを利用して自社で解析したいとする。対象のデータは、賃貸ポータルサイトの検索…
-

-
マウスオーバーの魅せ方
中央に三つならんでいる写真にマウスオーバーすると・・・ Ajaxをうまく活用してますね?jQuery使用のようです。
-

-
クリックしたくなるバナーボタンの色は?
成約率にとても大きな影響を与える「お申し込みボタン」 このボタンがどんなボタンかで、クリックされる数が変わってくるのでいろいろ工…