アメブロ(ブログ)記事から直接facebookでコメントしてもらう方法(その2)
投稿日時:
この記事は約 8 分で読めます。
大丈夫、あなたなら出来る!
ソーシャル・マーケティング協会 代表理事の白鳥友康です。
前回の記事 アメブロ記事から直接facebookでコメントしてもらう方法 では、ちょっとややこしいことになっていましたが、もっと簡単に導入できるようなので改めて紹介します。
2011/03/04追記
3/2にアップデートした新コメント欄に対応する記事を公開しました。こちらの記事をご参照くださいませ。
アメブロ(ブログ)記事から直接facebookでコメントしてもらう方法(その3)
2011/03/02追記
【お知らせとお詫び】
こちらの記事をご覧いただいて、コメント機能をアメブロに設置した皆さまへお知らせとお詫びがございます。
本日facebookコメントのプラグインがアップデートしたようです。
このブログでも新コメント機能へ移行をしましたが、旧コメント機能でコメントしていただいた内容を引き継ぐことが出来ませんでした。
皆さまからありがたいコメントをたくさん頂いておりましたので、それが見えなくなってしまうのは大変悲しいのですが、この新コメント機能は信じられないほど強力なクチコミ効果がありますので、涙を飲んで移行することにしました。
3/2現在、facebookコメントの実装は、この記事と一部異なる場合がありますのでご注意ください。
《参考サイト》
◯Comments – Facebook開発者.
http://developers.facebook.com/docs/reference/plugins/comments/
また新コメント機能の実装に関しての記事は、追って更新したいと思います。今しばらくお時間いただけますと幸いです。
各記事に頂いたコメントは、そのままコメントしてくれたユーザのウォールに表示されるので、クチコミ効果も絶大です。
アメブロの記事URL(単独記事ページ)を表示しているときに、
「なうで紹介」「mixiチェック」「ツイートする」ボタンの下に
こんな感じのコメント入力欄を表示します。
ここからコメントをすると、
コメントしてくれたユーザのウォールに投稿されます。
ちなみに「いいね!」ボタンも一緒に表示されるので、
かなり便利だと思います!
このfacebookコメント機能、とっても便利なのでいろんなサイトに組み込みしたいところですが、アメブロでは記事中に使えるHTMLタグが制限されているので、フリープラグインとして導入します。
フリープラグインとして表示後、JavaScriptで表示位置を変更するという手段を取る必要がありますのでご注意を。
facebookアプリIDの取得
まず最初にfacebookのアプリIDが必要なので、こちらのページから申請してアプリIDを取得しておいてください。
コメント欄を設置したいサイトの名前とURLを記入して「Create app」をクリックしてください。アプリIDはただの数字の羅列です。後で使いますので大切に保管しておいてください。
コメント欄埋め込み用のコードを取得
次に埋め込み用のコードを取得します。こちらのページでいろいろ設定を調整して「Get Code」をクリックすると、コードを生成してくれますよ。
各項目の説明
◯Unique ID
コメント欄を関連付けるURLを指定。空欄にするとコメント欄が表示されているURLへ自動的に関連付けしてくれます。というわけで、今回は空欄でOK。
◯Number of Comments
コメント欄に表示するコメントの最大数。ここは好きな数に指定してください。0を入力するとコメントは表示されません。
◯Width
コメント欄の横幅です。ここはサイトに合わせて適当に指定してください。このブログのテンプレートだと横幅420です。
◯Publish Feed
RSSを書き出すという意味ですが、今のところ良く分かりません。RSSを書き出してくれるなら悪くないので、ひとまずチェックしたまま。
アメブロのフリープラグインに書き込み
ここまで出来たら、アメブロのフリープラグインの編集エリアに、取得したコメント欄埋め込み用のコードをコピペしてください。
コードをコピペする前に、下のコードで【アプリID】となっている部分を、先ほど取得したあなたのアプリIDに置き換えるのを忘れないようにしてください。
<div id="fb-root"></div>
<script src="http://connect.facebook.net/ja_JP/all.js#appId=【アプリID】&xfbml=1"></script>
<fb:comments numposts="10" width="420" publish_feed="true"></fb:comments></fb:comments>
このブログに貼りつけてあるのはこんな感じのコードです。facebookで生成したコードをそのまま貼り付けると英語になってしまいます。日本語にしたい場合は「en_US」の部分を「ja_JP」に変更すればOKです。
アプリIDを入力して日本語化が出来たら、そのコードをdivタグで囲います。これは後で表示位置を変更するのに使いますので、以下を参考にdivタグを追加してください。divタグのidには「fb-comments」を指定。これはJavaScriptが分かる人以外は変更不可。
<div id="fb-comments">
<div id="fb-root"></div>
<script src="http://connect.facebook.net/ja_JP/all.js#appId=【アプリID】&xfbml=1"></script>
<fb:comments numposts="10" width="420" publish_feed="true"></fb:comments></fb:comments>
</div>
ここまで出来たら以下のコードを更にコピペしてください。これはコメント欄の表示位置を変更するスクリプトです。必ずfacebookで生成したコメント欄埋め込み用コードよりも下に記述。また、アメブロ以外のブログは、このスクリプトは必要ありません。ちなみに、フリープラグインのエリアは文字数制限があるのでご注意を。回避する手段はあるのですが、説明すると長くなるので希望が多ければ後ほど別記事にて投稿します。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery", "1.3.2");</script>
<script type="text/javascript">
$(document).ready(function(){
uri = window.location.href;
_uri = encodeURI(window.location.href);
// 記事単独ページのとき
if (_uri.indexOf('/entry-') != -1) {
$("#fb-comments").insertAfter("#exLinkBtn");
} else {
$("#fb-comments").hide();
}
});
</script>
設定は以上です。
実際にアメブロで確認してみましょう。
この記事が役に立ったらぜひコメントくださいな。
まだ全然コメントが無くて実は寂しいです(笑)
—
★facebookはじめました → http://facebook.com/tomoyasu.shiratori
基本的に断りませんので気軽に友達申請してください。
拙ブログのファンページ作りました。「いいね!」クリックお願いします。
★売れる!ホームページの作り方 ファンページ
無料プレゼント
【Web担当者向け】SNS集客の全体像を55分で把握できる動画
受講料50万円で提供していた【ソーシャル・マーケティング認定コンサルタント養成講座】のエッセンスを凝縮した動画を無料プレゼントしています。
関連記事
-

-
ホームページ作成用語集:拡張子
ファイル名で「index.html」の「.html」のように、「.」(ピリオド)の後ろの部分のこと。 ファイルの種類を示す役割が…
-

-
テキストを変更するだけでそのまま使えるボタン素材いろいろ(PSDファイル付き)
お申し込みボタンはサイトの成約率に与える影響がとても大きい部分ですよね。 初心者の方が作ったサイトでも、お申し込みボタンだけは整…
-

-
[ほぼ日] Facebook広告出稿にパワーエディタ使ってますか?
タイムラインには表示したくないけれど、広告として利用したい。そんな設定の投稿が可能になりました。パワーエディタは便…
-

-
Facebookページのアルバム機能でバグ発生中
アルバム機能が調子悪いみたいですね。 アルバム自体は投稿できるのですが、アルバム名やアルバムに説明を加えようとする…
-

-
Twitterのフォロワー管理には、こちらのアプリが便利。
長らくお世話になっている JustUnfollow。フォローだけ頂いてる方に、簡単にフォローのお返しが出来ます。こちらだけフォロ…
-

-
会社概要
目次1 《業務内容》2 《会社概要》 《業務内容》 小・中規模までのWebサイト制作を請け負っております。 Webデザイン HT…
-

-
5年越しの目標が達成しそうです(^^)v
恐らくあと1週間以内にコツコツと続けてきた目標が達成できそう。毎日というわけではないし、途中で休んでしまった時期もあったけれど、…
-

-
12/19のTwitter stats for 白鳥友康@ウェブデザイナー
TwitterCounterまだ復活せず。他の人も見れてないので障害っぽい。 2010/12/20 10:33 の数値フォローし…
-

-
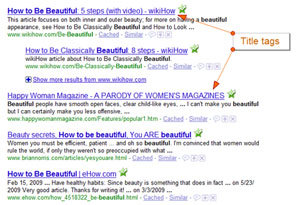
内部SEO対策:<title>タイトルタグについて(2)
―知っておきたいSEO対策の基礎2 目次1 キーワードを適切に含める2 興味を惹くかどうか?3 よくある間違い4 タイトルを使っ…